Fitness Consultant
You requested a feed style preview for the style sheet applied to your RSS Feed .
The URL used to generate this preview was:
Satisfied? Look like the display you wanted for your content?
Copy the last section of the code: &flavor=style name
Close this window and select the «Get My Code» button ang Get Your Code!
Paste the code you just copied on this page &flavor=style name to the end of the RSS Feed Code.
I forgot to do this and it took me a day to work out why my feed didn't look the way I wanted it.
Plus: Don't forget to retain the quotation mark " at the end of the main RSS Build Your Feed Code!
Copy the complete code into your web page and that's it! Done!
Really Simple Style Code, right?
Dissatisfied? Style and / or display not right?
«Get the Right Fit» for your web site RSS Feed @ Add Style to Your Feed.
Alternatively, use the form below to change the CSS Code to apply your own requirements.
Send me - John Aarsen - a copy if you'd like to (you don't have to!) and I'll add it to our RSS Feed style sheet collection.
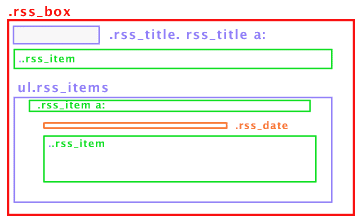
Here's a list of the pre-defined CSS Classes - style declarations / rules, what they are used for and - Most Important! - what you can declare / rule to fully meet your style requirements.

rss_box: Container for Your RSS Feed - border(s), fonts, colour(s), size, etc.;rss_title: RSS Channel and Link Style - extend if required with:
rss_title a:linkrss_title a:visitedrss_title a:hoverrss_title a:activerss_items: Feed Items Unordered List <ul>...</ul> - padding, margins, list-style etc.;rss_item: Item Description and Title <li>...</li> - padding, margins, text-decoration, etc.;rss_item a:: Change Item Title and Link Style - apply a rule that differs from the previous declaration to a specific item in your items list;rss_date: Item posting or publishing date(s) - padding, margins, etc..Done!
This service is completely free of charge.
As we'll be serving your code at all times, a link back would be appreciated.
© Tanja Baumann 1996 - 2021