Fitness Consultant
Regular Exercise & Healthy Food = Fitness, Health & Weight Control!
 Home Workout Information
Home Workout Information

Successfully built your feed? Great! Now we get the «Fun Part» - your style sheet.
Add your favourite style so you can display your RSS feed content by specifying different style sheets for your feed.
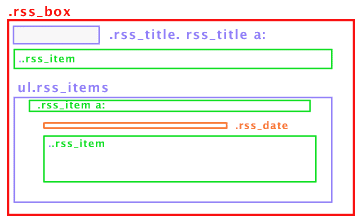
The title, item display and date published sections are known as identifiers.
This means that you can add styles to the identifiers in your feed container (box or column).
Don't forget to paste the last part of the style code &flavor=style name you will see in the preview code textarea to the end of the main RSS Feed Code!
Plus: Don't forget to retain the quotation mark " at the end of the code!
You can apply your style in two ways - if you know this, skip to the next section:
<style>...</style> and closing tags:
<style type="text/css" media="all"><!-- this is where you paste the CSS Code you built --></style>.css;<link rel="stylesheet" href="rssfeed.css" media="all"><link rel="stylesheet" href="style/rssfeed.css" media="all">Here's a list of the pre-defined CSS Classes - style declarations / rules, what they are used for and - Most Important! - what you can declare / rule to fully meet your style requirements.

rss_box: Container for Your RSS Feed - border(s), fonts, colour(s), size, etc.;rss_title: RSS Channel and Link Style - extend if required with:
rss_title a:linkrss_title a:visitedrss_title a:hoverrss_title a:activerss_items: Feed Items Unordered List <ul>...</ul> - padding, margins, list-style etc.;rss_item: Item Description and Title <li>...</li> - padding, margins, text-decoration, etc.;rss_item a:: Change Item Title and Link Style - apply a rule that differs from the previous declaration to a specific item in your items list;rss_date: Item posting or publishing date(s) - padding, margins, etc..More than one feed on a page? Give them each their own style!
You better know what you're doing on this one! This willing amateur hasn't tried it - yet!
You already created your own CSS Custom Class on the Create Your Feed page.
Your CSS Custom Class is: rss_box_XXXX, where XXXX is what you entered as your Code.
Either you may require more specific Class Declarations for the list above.
Or - why not extend your Container Class - rss_box_XXXX - Rules with more declarations?
Have Fun!
This service is completely free of charge.
As we'll be serving your code at all times, a link back would be appreciated.
© Tanja Baumann 1996 - 2021